サイトを作っていて、画像や説明をクリックして拡大させたり、ポップアップさせたり、戻るの☒ボタンを付けたいって事有りますよね。プラウザの戻るや←をクリックすると、トップページに戻ってしまいます。色々なサイトを見ると、大抵ポップアップ&戻るの☒のボタンが右上に付いています。いったいどう設定してるのか知りたいですよね。
画像をクリックするとポップアップさせ、閉じるボタンも表示するプラグインとは
画像をクリックするとポップアップして大きな画像になるページを見てますよね。これって、「Easy FancyBox」プラグインを使ってるんです。
WordPressのプラグインEasy FancyBox
あ、すみんません。WordPressのプラグインの説明って大抵英語なんですよ。
読むのが面倒な方のために、簡単解説しておきますね。
Easy FancyBoxのインストール
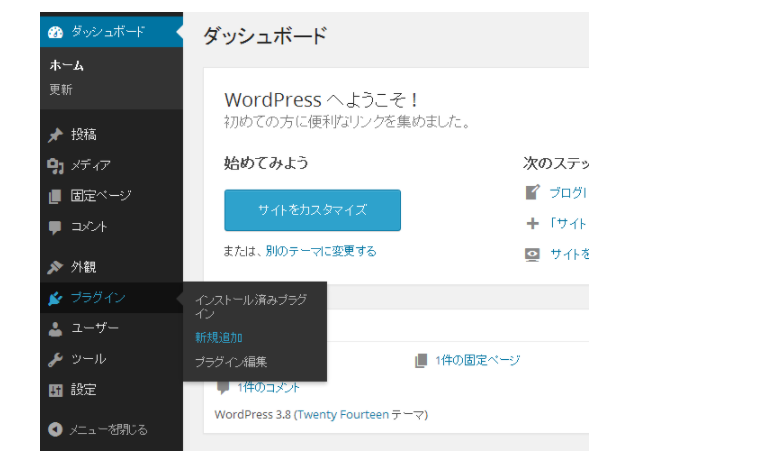
①WordPressにログインして、「プラグイン」→「新規追加」を選択します。
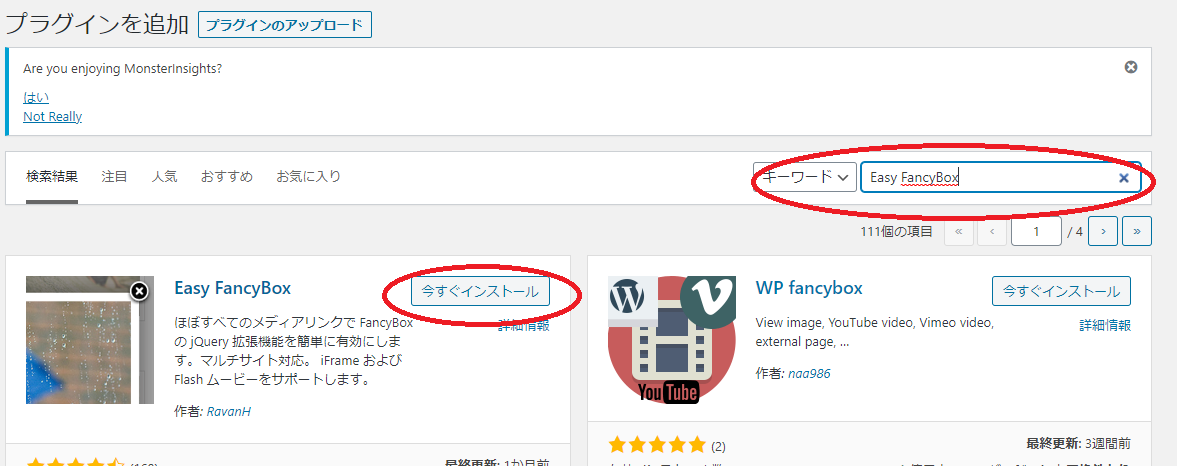
②キーワードに【Easy FancyBox】と入力(検索)⇒インストール⇒有効化
Easy FancyBox の基本設定
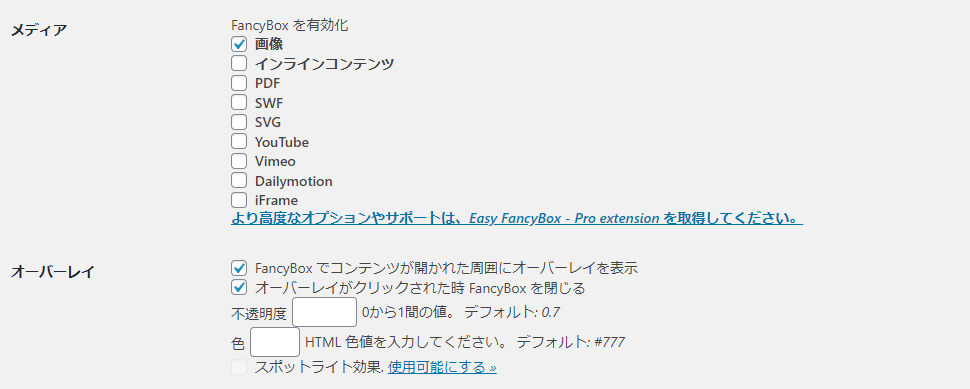
- 「Easy FancyBox」の設定は、管理画面の [設定]-[メディア] に追加されます。
- 【メディア】でポップアップさせるメディアタイプを選択します。通常は画像のみ(Images)で OK です。
- 【オーバーレイ】でメディアを表示する際のオーバーレイの挙動設定を行います。ここもデフォルトのままで OK です。

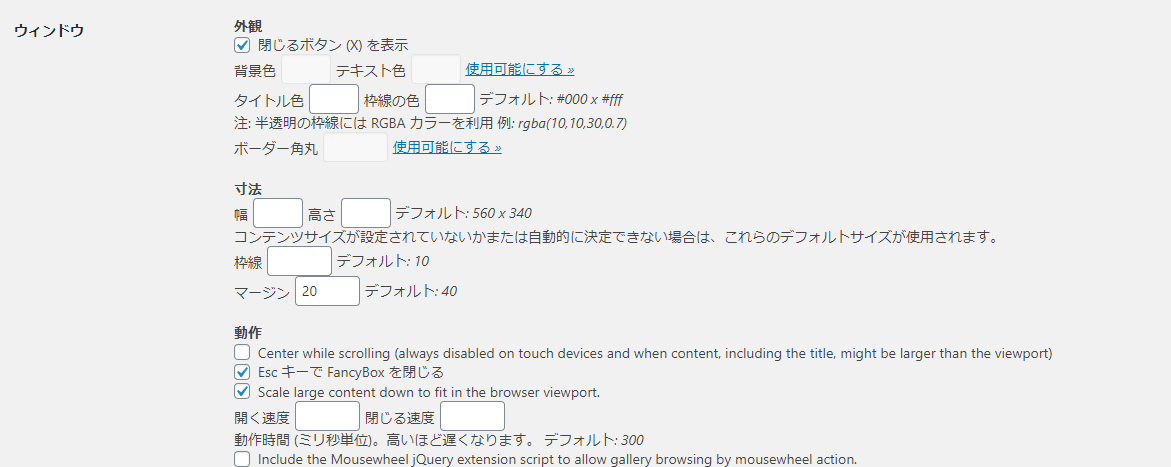
- 【ウインドウ】でポップアップした画面のデザイン設定を行います。ここもデフォルトのままで OK です。
- ポップアップ画面に×ボタンをつけるには、「Show the (X) close button」をオンにします。(デフォルトでオンです)

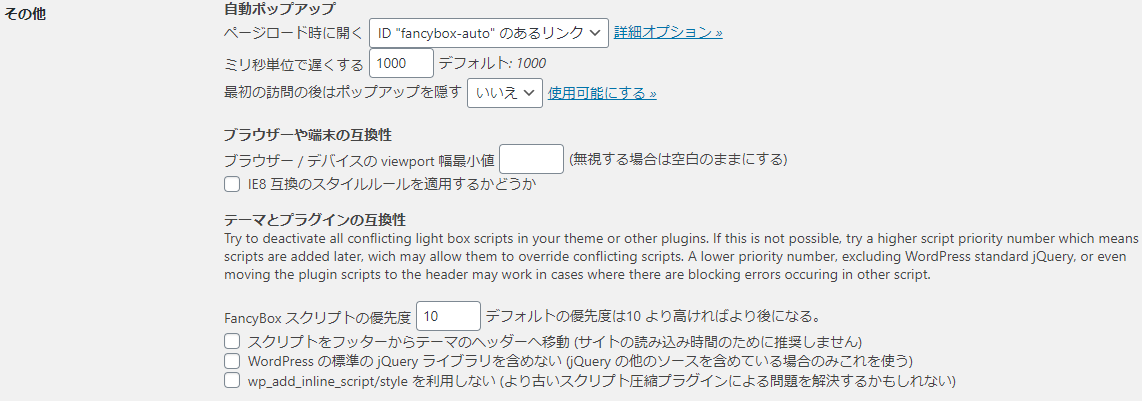
- 【その他】さらに細かな設定を行えますが、ここもデフォルトのままで OK です。

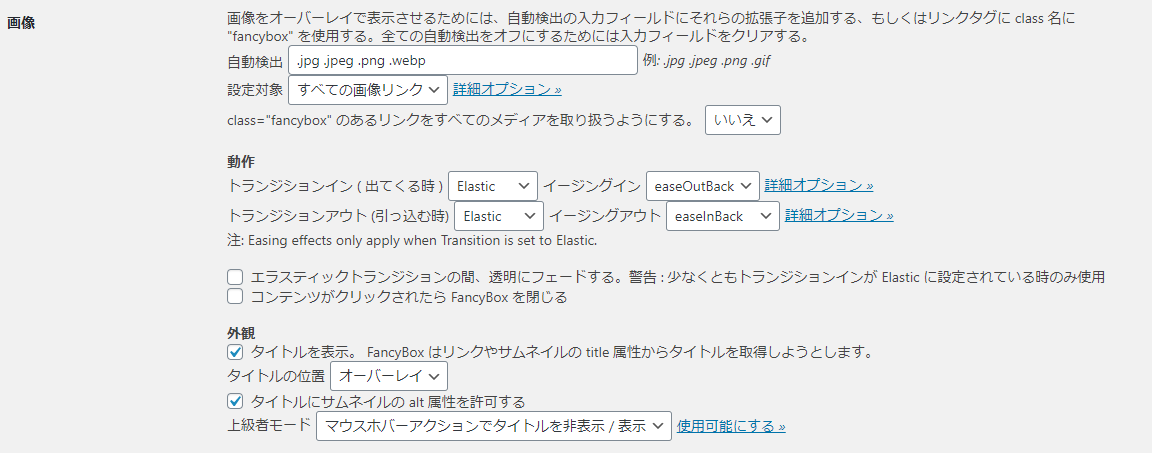
- 【画像】 で対象となる画像の挙動、ギャラリーの設定を行うことができます。GIF画像を使うなら自動検出に .gif を追加してください。これがないと、GIF画像をクリックしてもポップアップしてくれません。

記事に画像を載せる時のポイント
「Easy FancyBox」プラグインの設定が無事に済みました。次は投稿画面での画像の貼り方です。
これをしないと、ポップアップも☒も付きませんので、しっかりおさえましょう。
- メディア(画像)を追加するとき、【リンク先】をメディアファイルにする
- サイズの大きな画像を用意する
以上で⇩のようにポップアップ&閉じる☒ボタンの完成です。
画像をクリックしてみてね★
 |
 |
 |